4GL SOA has
come up with numerous enhancements. Consumption of web services using various
methods is one of its offerings. This article concentrates on to show how a 4GL
web service can be consumed using Websphere Application Server. The article
also shows how one can make use of Rational Application Developer tool to auto
generate client code by making use of the exposed WSDL file of the published
4GL SOA web service.
The writer
of this document has restricted the contents to be around just generating the
client code on RAD using the exposed WSDL file, create a Servlet with Request
and Response methods being called and generate a EAR file with the contents.
Use the EAR file as input to create a new enterprise application on WAS and
then consume the web service using a browser of your choice.
Requirements:
An exposed WSDL File
http://idcxs2.in.ibm.com:9095/axis2/services/service_char_1?wsdl
( Restricted to this article )
Rational Application Developer (RAD) v8.0 with Websphere Application Server (WAS) v8.0
Note : RAD application consumes a good amount of memory. Hence, it is suggested to have minimum number of applications running alongside.
Description:
The 4GL SOA Web Service has been deployed and the user is
provided with the following WSDL file that has been exposed
Going ahead, the document takes you through various steps to
show how a 4GL SOA web service is consumed by WAS.
Working with RAD
Choose to start the RAD application by navigating through
the following menu options
Start --> All Programs --> IBM Software Delivery
Platform --> IBM Rational Application Developer v8.0 --> Rational Application
Developer
The Workspace launcher, prompts the user to provide a workspace, to open up the RAD application, as shown in Figure1
Figure 1: Workspace Launcher
Select the Workbench to work with and continue
By Default, the RAD IDE opens up in the Java EE perspective.
You can continue in the same perspective, unless suggested by the RAD ( RAD
suggests to change the perspective as needed, based on the operations you are
about to perform )
Creating a new Dynamic Web Project
Now, lets create a new project, to get started. Navigate as
mentioned below, to open a new project:
File --> New --> Dynamic Web Project
Figure 2: Creating a Dynamic Web Project
The User is now provided with couple of pop up windows to
fill in details related to the Dynamic Web Project and complete the creation
process
Once the user opts to create a new Dynamic Web Project, the
user is provided with the pop up window as shown below :
The user is asked to fill in the details for Project Name (
any name of choice ), may or may not opt to use the Default Location, preferred
Target Runtime, version of the Web Module, preferred Configuration, optional
choice to create an EAR file and if yes, then a name to the EAR file and
finally an optional choice to Add the project to the already working sets.
Figure 3: Adding the Dynamic Web Project to a Enterprise application
When all the entries are filled in with respective values, go ahead and choose Next
The next step is to configure your project to build a Java
application
Figure 4: Configure project to build a Java application
Pick the default values and choose Next
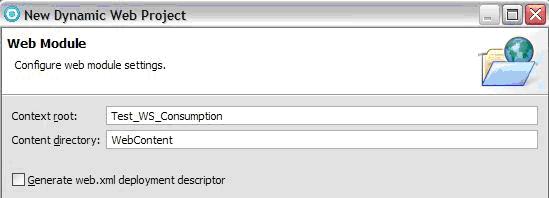
In this step, the User is asked to configure the Web Module
settings
By default, the Context Root, picks up the name of the web
project as its value, but, the user can always make the choice.
Optionally, the user is allowed to choose or not to choose,
generating a ‘web.xml’ deployment descriptor
Figure 5: Configure Web module settings
Now click on Finish, to complete the creation of Dynamic Web
Project
On a successful creation of the web project the user is
prompted to change the perspective.
Figure 6: Opening associated perspective
Choose YES and open the Web perspective
Working with the Dynamic Web Project
The user now gets a glimpse of the contents of the newly
created web project in the Enterprise Explorer view as shown in the following
image. Here, as per the example, ‘Test_WS_Consumption” is the name of the new
Dynamic Web Project, while ‘Test_WS_Consumption_EAR” is the file name of the
newly created EAR file
Figure 7: Tree structure of the newly created Web Project
Generating client code using the WSDL file
Now, lets go ahead and import the exposed WSDL file as
published by 4GL SOA web service
To do so, Right click on web project ( Test_WS_Consumption
in this case ) and navigate to ‘Services’ and choose the option ‘Generate Web
Service Client’, as shown in the following Figure8:
Figure 8: Generate Web Service Client
Making the above choice, the user is presented with a pop up window, as shown in the following Figure 9
Figure 9: Select Web Service and a method
The User is provided with a choice to create a new Dynamic Web Project, ( The process mentioned in the previous section ). As of now, we don’t need this, as we have just created a new project by name “ Test_WS_Consumption”
Moving to the next entry ‘Service’, choose the ‘Add’ option
to import a valid WSDL file
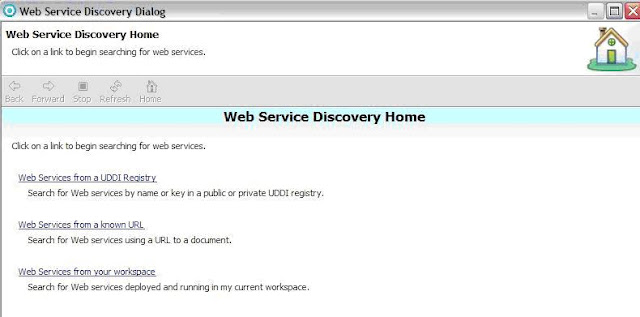
The Web Service Discovery dialog box is provided to the user
to make a choice over the method to discover the exposed web service, i.e the
published web service.
Figure 10: Web Service Discovery Home
Here, limiting our imagination to the extent that we are
already aware of the exposed WSDL file and with the knowledge, we are supposed
to consume the same in relevance to this article, we’ll go ahead and choose the
second option “Web Services from a known URL” from the said menu.
The User is now prompted to provide the URL of the exposed
WSDL file. In our instance the value of the URL is “http://idcxs2.in.ibm.com:9095/axis2/services/service_char_1?wsdl
“
Figure 11: Locating Web Service from a known URL
Enter the value of the URL and click on ‘Go’.
If the published web service is located and identified by
the ‘Web Service Discovery Dialog’ section, then, the information related to
the web service is listed, as shown in Figure 12 below:
Figure 12: Adding a valid URL to the Web Project
Now, choose ‘Add to Project’, to add the selected web
service to the newly created Dynamic Web Project.
With the addition of the identified WSDL file, i.e the
exposed web service to the existing project, the contents of the project are
updated and are seen as shown in the following Figure 13
Figure 13: Tree structure of Web Project updated with WSDL file contents
Creating a Servlet
In this section, we are going to
see on how to create a Servlet, export the content to a EAR file and then
install as a new application on WAS and then access it over a browser or a
explorer.
To avoid
any confusion or interference, lets have the Servlet within a Package. So, let’s
first create a new Package and then create a Servlet within it.
Perform a Right click on ‘src’ under Java Resources of the
project tree, choose New and choose Package option, to create a new Package.
Figure 14: Creating a new Package
The user is now prompted to provide a name to the new Package. In this instance we have chosen ‘com.ibm.test’ as the package name. The user can choose any name of choice click on Finish to complete the process of creating a new Package.
Figure 15: New Java Package
Once, the new Package has been created, go ahead to create a new Servlet within it. To do so, perform a Right click on the newly created package and choose New and then choose Servlet.
Figure 16: Create a new Servlet - Method 1
The user is provided with a pop up window, as seen in the
Figure 18, shown below, to specify class file destination.
Note : The User need not restrict self
to create the Servlet as mentioned above. Following is an illustration on
another method to create a Servlet.
The User needs to choose the option Servlet under
Test_WS_Consumption tree as shown in the following image, perform a right click,
choose New and then select Servlet.
Figure 17: Create a new Servlet - Method 2
Later, the user drag and drop ( or rather copy ) the Servlet
to the selected package
The User is provided with a Create Servlet pop up window.
The user needs to choose the project to work with and a directory for Source
Folder, as shown in the following Figure 18
Figure 18: Servlet - Specify Class file destination
Click on Browse button, provided next to the Java Package text field, as seen in the above image to choose a package from a list of packages. Here, in our instance, we are going to choose the parent package i.e ‘com.ibm.test’. Based on the selection of the Java Package, the Class Name and the Superclass get populated. The user has an option to choose or not to choose, to use an existing Servlet or JSP.
Click on Next to continue
The User is now prompted to enter details pertaining to
Deployment Descriptor, as shown in the Figure 19, below. Provide a value to the Name
field and we’ll take the default values and move on.
Figure 19: Servlet deployment descriptor
Click on Next to continue to the next screen.
Here, the User needs to specify the needed Modifiers,
Interfaces to Implement and Method Stubs to generate.
By default, the Public check box is ticked, leave the rest.
Lets continue by having no entries for the Interfaces and in the section to
select the method stubs to create, let us check the boxes for ‘Constructors
from superclass’, ‘Inherited abstract methods’, ‘doPost’ and ‘doGet’.
Figure 20: Specify Modifiers,
Interfaces to Implement and Method Stubs to generate.
Now click on Finish to complete the process of creating a
Servlet
We have now successfully created a Servlet ‘Test_WS_Consumption’
under the package ‘com.ibm.test’. The contents of the newly created Servlet are
shown in the text file, named ‘TestServlet_Before_Editing.java’.
Identifying the published web service and the services
offered by it, we need to alter the Servlet source code to perform a request and
obtain a response. The altered Servlet code is shown in the text file
‘TestServlet_After_Editing.java’.
The published 4GL SOA web service expects a single character
as part of the request and sends back a response by appending a statement to
the provided character. For instance, take a look at the Source Code 1, as provided in
the ‘TestServlet_After_Editing.java’,
Source Code 1: TestServlet_After_Editing.java
protected
void process(HttpServletRequest request, HttpServletResponse response){
ServiceChar1
sc = new ServiceChar1();
ProviderChar1Porttype
service = sc.getProviderChar1Service();
try
{
String
output = service.providerChar1("y");
System.out.println("The
output is: "+output);
response.getWriter().print("The
output is: "+output);
}
catch (ProviderChar1Fault_Exception e) {
//
TODO Auto-generated catch block
e.printStackTrace(System.out);
}
catch (IOException e) {
//
TODO Auto-generated catch block
e.printStackTrace(System.out);
}
}
As per the
code, character “y” is sent across and the response expected is “ The Output is:
yand character also”.
From the user side, alter the code of ‘Test_WS_Consumption.java’,
by copying the contents from ‘TestServlet_After_Editing.java’ and save it.
Next step is to create a EAR file, which is then used to
create and deploy the service as part of an application on WAS.
To do so, perform a Right click on the altered Servlet
‘Test_WS_Consumption.java’ file and choose ‘Export’. The user is provided with
a pop up window similar to the one shown in the Figure 21.
Figure 21: Exporting Enterprise Application Project into a EAR file
In the pop up window, choose EAR file from the Java EE
section and click on Next. The User is now prompted to provide a Destination
directory or folder to save the EAR file. Optionally, the user can choose a
specific server for runtime and also choose to Export the source files as well
as to Overwrite existing file.
Figure 22: Exporting Enterprise Application Project to local file system
Click on Finish to save it.
Create a Server entry on RAD
Figure 23: Define a New Server
Create an entry for Websphere Application Server under the
‘Servers’ view. If the view does not exist, then the user can navigate through
Window -->
Show View -->
Servers
In the Servers view, perform a Right click and choose New
and then choose Server option. The user is provided with the following pop up
window to define a new server.
Figure 23: Define a New Server
The user is provided with a good number of choices to choose
a server from. In this article, we are making use of RAD v8.0 which has WAS
v8.0 Beta 1 bundled with it. Hence, we are opting to go ahead with WAS v8.0
Beta 1 version, though, it is absolutely not a constraint and the user is free
to make a choice on the server to work with.
Choosing the WAS v8.0 Beta as the preferred server type,
rest of the values gets auto filled for the entries Host name, Server name and
Server Runtime Environment.
Click on Next to continue to the next screen, to configure
WAS related settings
Figure 24: Input settings for connecting to an existing Websphere Application Server
Select a Profile name for your WAS server. If you don’t have
a Profile yet, then, you can go ahead and choose the ‘Configure Profiles’
option, provided next to it, to create a new WAS profile on the fly. Choose the
radio button ‘Automatically determine connection settings’ and select the check
box ‘Run server with resources within the workspace’ and finally a name to the
Application server.
Click on Next to continue to the next screen.
In this window, the user is provided with the existing set
of EAR files, as shown in the following Figure 25
Figure 25: Modify resources configured on the server
Add the ‘Test_WS_Consumption_EAR’ file from the ‘Available’
set to ‘Configured’ set and then click on Finish to complete adding the WAS
Server.
The User can see a series of statements being dumped on to
the Console view. Make sure, you get to see a line ‘Application <EAR File
name > installed successfully’ in the console, as shown below in Figure 26. This is a
confirmation to the end user
Figure 26: Reading the messages on the Console tab
The Servers view looks as shown in the following image once
the WAS Server has been configured and added successfully along with the
deployment of the EAR file.
Figure 27: Locate configured WAS server
To confirm the installation and deployment of the EAR file,
the User can log on to the WAS Console and navigate as shown below to select
the option ‘Websphere Enterprise Applications’
Applications --> Application Types --> Websphere Enterprise
Applications
Figure 28: Launching WAS Admin Console
On choosing the Websphere Enterprise Applications option,
the user is presented with a list of installed applications on that given
server. The list will also include the application ‘Test_WS_Consumption’ that
was installed by the EAR file deployment in the previous step. The screen with
the listed installed applications looks similar to the one shown below
Figure 29: Confirmed successful deployment of EAR file
Consumption using WAS Server
In this
scenario, my WAS Admin console runs on 9060 port and applications run on 9080
port. So, executing the following URL on my Internet Explorer browser dumps the
result as seen in the subsequent Figure 30.
Figure 30: Consumption of web service, successfully accomplished